こんにちは。カスタマイズ大好きsyu_reiです。
1ヶ月のときに、「お気に入りのアイコンが目に入って嬉しい」とか言ってたんですが、実はずっとプロフィール画像がぼやけているのが気になっていました。ぼやけないように直したので、やり方を書き残しておきます。

1ヶ月の記事はこちら↓
ちなみに、ブログのタイトル画像がぼやけてるのは、うまく直せなくて、画像使うのをやめました。読み込みに時間かかるしね…
- サイドバーの「プロフィール」モジュールの設定は変更できない
- やり方が2通りある
- まずは「記事を書く」で、下書き記事にプロフィール欄に載せたいことを書く
- やり方①と②の違い
- ちょっとアレンジしてみた
- まとめ
サイドバーの「プロフィール」モジュールの設定は変更できない
「デザイン」→スパナマーク「カスタマイズ」→「サイドバー」→「モジュールを追加」→「プロフィール」
というやり方で作成したプロフィールの画像の設定は変更できません。
正確に言うと、デザインCSSとかで設定することはできるようですが非常に複雑になるようです。
やり方が2通りある
カスタマイズするときには、色んなサイトを巡って情報収集するのですが、プロフィール画像の直し方は2通りあるようです。
ちょっと違うだけなので、両方紹介します。
まずは「記事を書く」で、下書き記事にプロフィール欄に載せたいことを書く
普段は見たまま編集をされていると思いますが、はてなブログでは見たまま記事をリアルタイムでhtmlに変更してくれています。すごいですよね。
載せたいことを書き終わったら、「HTML編集」のタグを選択して、htmlを表示させます。
画像のサイズは300px×300pxがいいらしいです。試しに250px×250pxにしたら、またぼやけました。なぜだかは分かりません。すみません。
いままで画像の大きさの変更を、記事に貼り付け→角をもって小さくするというやり方をしていたのですが、はてなフォトライフで小さくすれば、圧縮もされて一石二鳥です。
(はてなフォトライフへは、記事を書いているときの写真を投稿の画面で、Hatena Blog(private)の横のあるマークを押すといけます。
 )
)
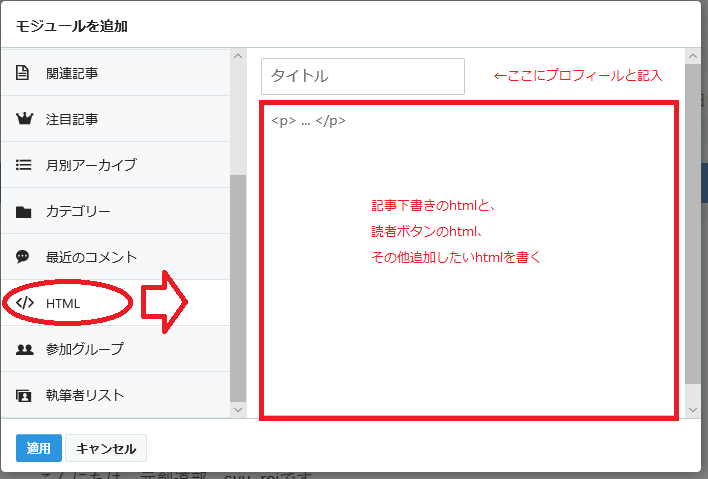
やり方① 「HTML」モジュールを作成し、下書き記事のhtmlと読者ボタンhtmlを貼り付け
「デザイン」→スパナマーク「カスタマイズ」→「サイドバー」→「モジュールを追加」→「</>HTML」

タイトルを、プロフィールにしてしまいます。下書き記事のhtmlと、読者ボタンのhtmlを貼り付けます。
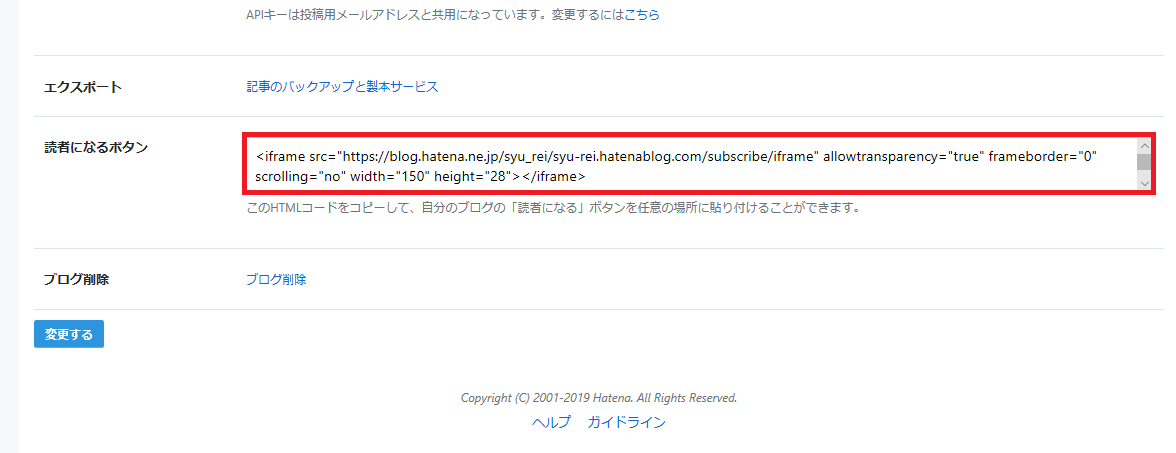
読者ボタンのhtmlは、「設定」→「詳細設定」下の方にありますので、そこからコピペしましょう。

適用ボタンを押して、完成です。
やり方② 「プロフィール」モジュールの中の「ブログの説明」部分に下書き記事のhtmlを貼り付け
「デザイン」→スパナマーク「カスタマイズ」→「サイドバー」→「モジュールを追加」→「プロフィール」

「ブログの説明」に下書き記事のhtml を貼り付けます。
プロフィール画像は下書き記事に貼り付けたものを使うので、プロフィール画像の表示するのチェックを外しておきます。
その他、表示させたいもの(はてなID、読者になるボタン、ツイッター)を選択すればオーケーです。
やり方①と②の違い
アイコン
ほかのHPを参考にサイドバーのタイトルにアイコンをつけるようにしていたのですが、やりかた①だと、その効果がなくなりました。代わりに音符マークつけました。htmlのモジュールのタイトルを「♪ プロフィール」にしただけです。
文字の大きさ
やり方①で作成すると、デフォルトのプロフィールより文字を大きく表示できます。

ちょっとアレンジしてみた
ぼやけるのを解消するだけなら上記の方法で十分なのですが、せっかくなのでリンクを貼って中央揃えしてみました。コード少しいじってみるの、楽しいです。
プロフィール画像とidからaboutページに飛ぶようにした
デフォルトのモジュールだと、プロフィール画像とidからaboutページに飛べるようになっています。
その機能を残したかったので、リンクを貼りました。
リンクの貼り方↓
<a href="aboutページのurl"><画像のコード></a>
<a href="aboutページのurl">id</a>
センタリングしてみた
場所も整えたいな、と思って中心に配置するようコードを追加してみました。
中央揃えのやり方↓
<center>中心ぞろえにしたい行</center>
まとめ
下書き記事をhtml にして、他のところに使うっていうのはとても使える技だと思います。
プロフィールに表示する画像も自分で加工したものを使えて満足です!
皆さん楽しくカスタマイズしましょう!